近期在网上看到一张帖子感觉不错。只是是英文版的今天闲着没事锻炼一下英语能力分享给大家看看!
原文地址:
译文例如以下:
在工作中借助一些很好用的工具能够让你专注于更重要的事情。进而提高工作效率。
本文收集了一些设计和开发相关的在线工具,分享给大家,希望对你有帮助。
ProCSSor是一个非常不错的CSS代码美化工具。它能够帮助你非常轻松的把代码转换成非常美观。
JsFiddle有多种用途,当中一个使用方法就是能够在线编辑HTML, CSS 和JavaScript片段。并且代码能够分享。还能够嵌入到你的博客中等等。
Frame Box是一个很好用的用于在线分享线框图(wireframes)的工具。
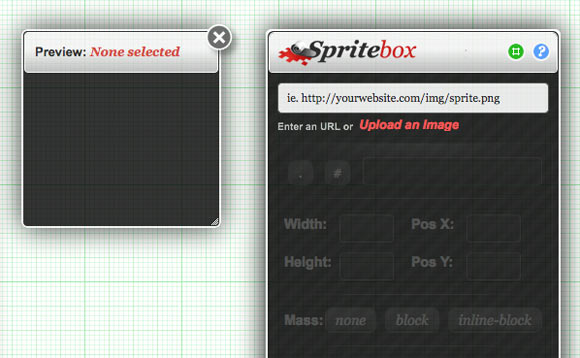
Spritebox是一个所见即所得的工具。帮助Web设计者迅速而轻松地从一张精灵图片(CSS Sprit Image)创建CSS类和ID选择符样式。这里涉及到一项技术叫CSS Sprites,在国内非常多人叫CSS精灵,它是的基本原理是使用CSS的背景系列属性的组合进行背景图片的精确定位。
这是一个简单的跨浏览器CSS3样式生成器,能够生成你想要的不论什么值。
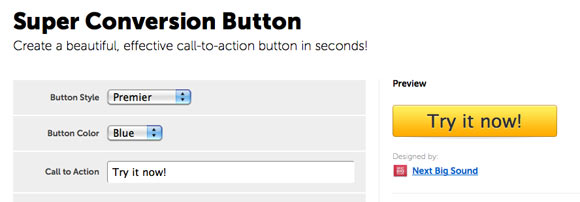
这个工具能够帮助你瞬间生成一个美观的试用(Try it now)button。
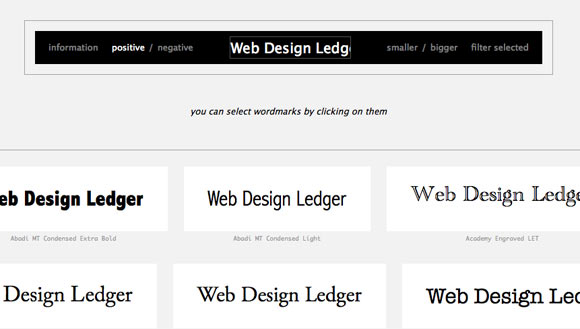
这个工具之前曾介绍过,能够帮助你直观的查看当前电脑上安装了哪些字体。
这个工具能够帮助设计人员更快的找到所需的颜色。
ok!英语不行的翻译起来真痛苦!